]]>
]]>Downloads
Styleguide
Expertenevaluierung
Zum Thema „Guided Surfaces“ hat sich diese Arbeit mit einen Navigation System auseinandergesetzt.
Das Design des Navigation Systems soll es den User erleichtern eine genau auf ihn und seine Wünsche zugeschnittene Navigation zu erhalten. Im Mittelpunkt steht dabei immer den richtigen und sicheren Weg zu finden, unter Berücksichtigung getroffener Einstellungen. Eine klare Informationsstruktur und Navigation soll in wenigen Schritten schnell zum Ziel führen. Dokumentation mit Expertenevaluation und Stylguide.
]]> ]]>
]]>Downloads
Styleguide ZDB
Expertenevaluierung ZDB
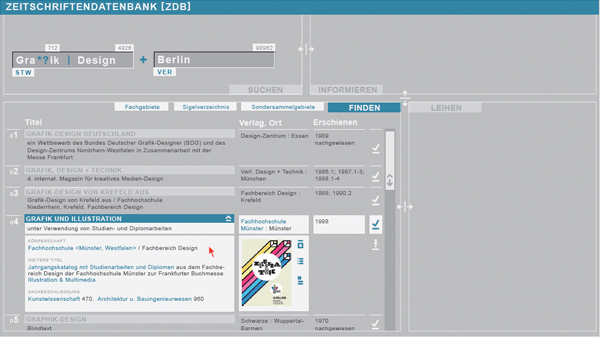
Der WEB-OPAC ist das Organ zum Durchsuchen diverser Bibliotheksdatenbanken. Am Beispiel der zentralen Zeitschriftendatenbank [ZDB] unterzieht sich dieses Portal einem Redesign.
SUCHEN UND FINDEN
Im Zentrum der Arbeit steht die Optimierung der Suchfunktion und die Neustrukturierung der Anzeige der Suchergebnisse.
Bei der Suche nach Publikationen im Internet gibt der User meist mehrere Suchbegriffe in die Volltextsuche ein – Stichwörter, Titel, Verlag etc. Mit Hilfe von Operatoren können diese Wörter sortiert und verknüpft werden, um ein besseres Suchergebnis zu erhalten.
Die optimierte Suchfunktion stellt diese Operatoren und Platzhalter in einem einfachen Tool zur Verfügung.
Schreibt der User einen Suchbegriff in das Textfeld, werden ihm die zur Verfügung stehenden Operatoren und Platzhalter automatisch angezeigt. Über das Scollrad der Maus oder die Pfeiltasten auf der Tastatur kann er diese auswählen und so seine Sucheoptimieren.
Die Suchergebnisse werden in einer vertikalen Liste angezeigt und sind tabellarisch aufgeteielt. Über MouseOver-Funktionen werden zusätzliche Informationen angezeigt. Außerdem ist eine Vorschau der Titelseite, ein Einblick in das Inhaltverzeichnis und Beispielseiten vorgesehen. Im Leihen-Bereich werden dem User alle Bibliotheken angezeigt in der die Publikation vorhanden ist.
Das Webportal der Zeitschriftendatenbank präsentiert sich in gedeckten und zurückhaltenen Grautönen. Eine Auszeichnungsfarbe, die vom User frei wählbar ist, hilft bei der Steuerung der Aufmerksamkeit. Insgesamt gibt es drei Aufmerksamkeitsebenen. Die erste und damit wichtigste Ebene zeigt den gerade aktiven Bereich an – Weiße Typo auf farbigen Grund. Die zweite Ebene zeigt aktivierbare Bereiche an – farbige Typo auf weißen Grund. Und die dritte und damit letzte Ebene zeigt alle übrigen Informationen. In einer kurzen Simulation ist die Funktionsweise der Suche zusehen: ZDB Simulation
Außerdem wurde ein Styleguide (siehe Download-Box) entwickelt, in dem bestimmte Parameter zur Erstellung von Websites und anderen Anwendungen der Zeitschriftendatenbank festgehalten sind.
]]> ]]>
]]>Downloads
Styleguide [2,21 MB]
Expertenevaluierung [2,72 MB]
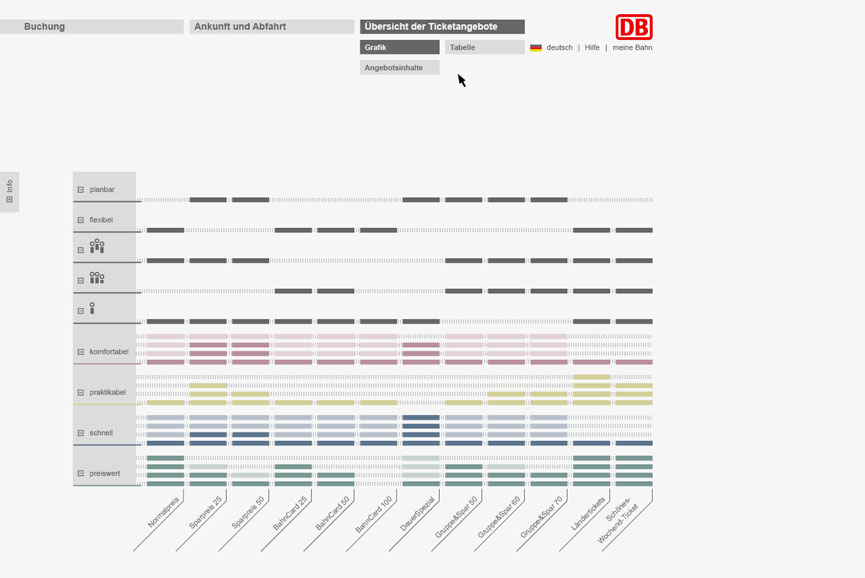
Auf der Seite der Deutschen Bahn befinden sich viele Informationen über die verschiedenen Angebote und Aktionen von Tickets, jedoch nicht in der Form, dass der Nutzer sich einen klaren Überblick darüber verschaffen, bzw. diese auch buchen kann.
Aufgabe dieses Projektes war eine Gesamtübersicht mittels entsprechender grafischer Darstellung zu geben, welche interaktiv auf die eigenen Bedürfnisse reduziert werden kann. Ein zweiter Schwerpunkt, welcher unmittelbar mit den Ticketangeboten zusammenhängt, ist deren Buchung. Hier soll vor allem die Informationshierarchie neu geclustert und klarer präsentiert werden, so dass ein Reisender individuell eine Verbindung und das passenste Ticketangebot wahr nehmen kann.
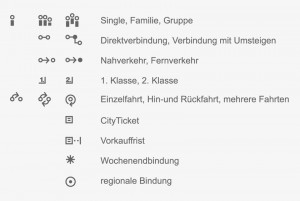
Piktogramme sind ein weiteres Kriterium der Informationsvermittlung und werden in beiden Bereichen Ticketangebot und -buchung eingesetzt.
Das gesamte Konzept von Struktur und Gestaltung der Webanwendung ist mittels eines Styleguides zusammengefasst und definiert. Um einen Überblick über den Ist-Zustand zu bekommen und dadurch Probleme einer Website deutlich zu machen, ging dem gesamten Projekt eine Expertenevaluation voraus. Beide Sachen können in der Download-Box herunter geladen werden.
Mandy Schwibs » mandy_schwibs@web.de
]]> ]]>
]]>Downloads
Styleguide [0,92 MB]
Expertenevaluierung [0,42 MB]
Der Ticketautomat der Deutschen Bahn. Wer kennt es nicht: man ist in Eile, möchte nur ein schnelles Ticket ziehen, weil man „auf den Zug muss“ braucht aber z.B. für ein Ticket vom Leipziger Flughafen zum Leipziger Hauptbahnhof 14 Eingabeschritte, obwohl der Zug vom dortigen Standort nur zum Hauptbahnhof fährt.
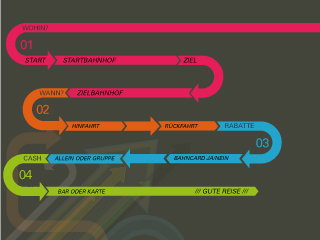
Deshalb habe ich es mir zur Aufgabe gemacht ein Interface zu gestalten, mit dem man deutlich weniger Zeit am Automaten verbringt und innerhalb weniger Schritte sein Ticket ausgegeben bekommt.
Grundlegende Idee meines Entwurfes ist es,schon gewisse Sachen vorzugeben (wie zB den Abfahrtsbahnhof). Der User/Kunde soll dann nur noch das ändern, was er wirklich geändert haben möchte, weil er zB eine Bahncard hat. Rein theoretisch könnte das Ticket also schon nach Eingabe des Zielbahnhofes angezeigt werden. Wie man in der Grafik rechts sehen kann gibt es auch relativ wenige Variablen, die das für den Kunden richtige Ticket beeinflussen.
Aber teste doch einfach selbst:
Im Verlaufe des Semesters habe ich für ein Tutorial noch folgende Applikation programmiert. Der patternGenerator kam auch im Interface des TicketStore zum Einsatz. Er half mir dabei, relativ unkompliziert, nur durch Veränderung der vorgegebenen Variablen, den Hintergrund zu gestalten.
b.a. robert fritze
medienproduzent@gmail.com
 ]]>
]]>Downloads
Styleguide [2,80 MB]
Expertenevaluierung [4,01 MB]
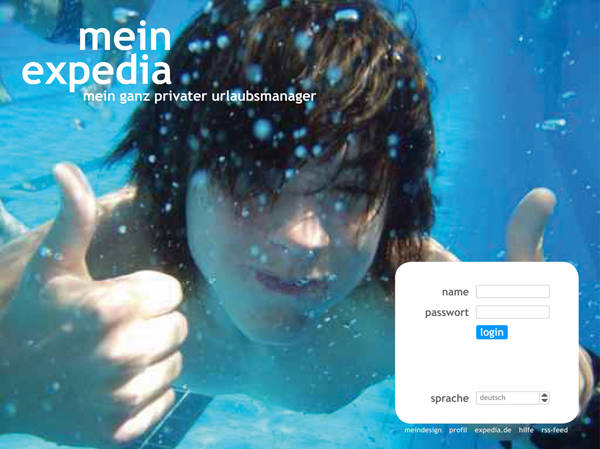
Das Webportal www.expedia.de bietet seinen Kunden ein umfangreiches Reiseangebot. Per Mausklick können einzeln Hotelzimmer, Flüge, Mietwagen und komplette Reisepakete gebucht werden. Der Inhalt ist sehr umfassend und nur schwer zu überblicken. Der Kunde muss während der Suche genaue Vorstellungen haben. Ohne die genaue Angabe von Personenzahl, Reisetermin, Urlaubsdauer, Land und Abflughafen werden keine Angebote aufgezeigt. Die Suche ist sehr langweilig, an ein auszufüllendes Formular gebunden und macht kaum Freude. Eine ziellose, explorierende Suche nach Reiseinformationen ist praktisch unmöglich.
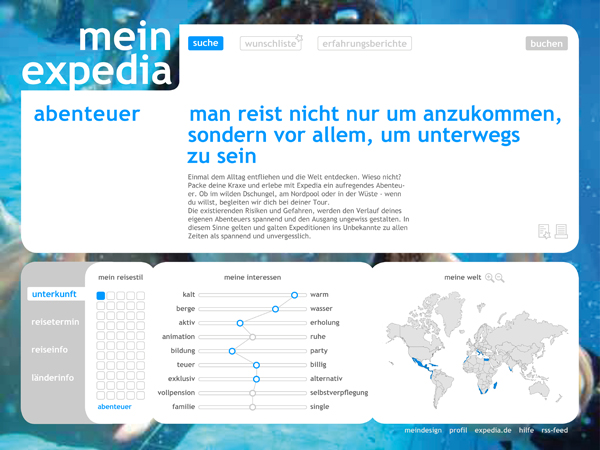
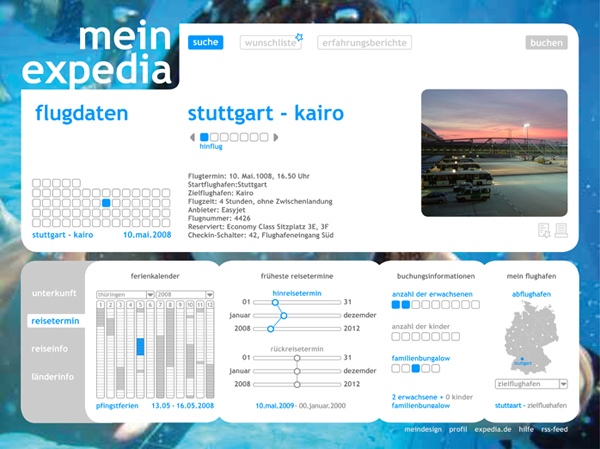
Um allen experimentierfreudigen oder inspirationslosen Kunden eine ausschweifende Suche zu ermöglichen, wird vom Webportal Expedia auf die Site www.meinexpedia.de verlinkt. Hier ist eine explorierende, verspielte und unkomplizierte Suche möglich. Der Kunde kann vorgefertigte Optionen anwählen, seine Vorlieben per Slider bestimmen oder die Weltkarte als Inspirationsquelle nutzen. Es müssen keine lästigen Formulare ausgefüllt werden. Besondere Entdeckungen können auf der eigenen Wunschliste gespeichert und verwaltet werden. Die abschließende Buchung erfolgt bei dem Portal www.expedia.de. Die Einbindung von einem tagebuchähnlichen Blog, dem Reisechat und der Hotelbewertungsoption bieten genügend Freiraum für Kundenmeinungen.
Diesem Projekt ging eine Expertenevaluation der Site www.expedia.de voraus. Entnehmen Sie das WEBSCORE Expert Screening aus der Downloadbox. Desweiteren wurde ein Styleguide für www.meinexpedia.de entwickelt. Im Styleguide sind bestimmte Parameter zur Erstellung dieser Websites festgeschrieben.
Katrin Geisler
[mail] geisler11@googlemail.com
 ]]>
]]>Amazon.de ist ein Onlineshop, der vor allem Bücher aber auch elektronische Waren, Haushaltsgeräte, Bekleidung und Schmuck sowie Kinderspielsachen vertreibt. Das Unternehmen legt großen Wert auf gute Usability der Webanwendung. Trotzdem ist besonders das Design und der Shop, im speziellen der Bestellvorgang, veraltet, unübersichtlich und wenig konsistent. Die Produkte selbst werden nicht optimal präsentiert.
Die Auswertung des durchgeführten Experten-Screenings ergab, dass besonders im Bereich Mediendesign und Präsentation Mängel bestehen.
Daraus leitete sich mein Ziel, das Layout und das Design der Site zu optimieren, die Produkte in den Vordergrund zu stellen sowie den Bestellvorgang selbst einfacher, übersichtlicher und vielseitiger zu gestalten, ab.
Hauptnutzer des Shops sind vor allem routinierte Webuser und Gelegenheitskäufer, die Onlineshops nur selten nutzen, den Umgang mit dem Rechner jedoch gewohnt sind.
Mit ihrem voreingestelltem Profil (Adresse, Bankverbindung, etc.), dass der User beim ersten Benutzen festlegt und später ergänzen kann, sind die Grundparameter gegeben. Diese dienen als Basiseinstellungen für den Bestellvorgang, was den Vorgang erleichtert und abkürzt. Der User gelangt also mit wenigen Klicks zum Ziel.
Der Warenkorb erhält im neunen Konzept eine besondere Bedeutung: Er wird zum Mittelpunkt des Einkaufsvorganges, soll stets einen Überblick über den Inhalt und die Summe geben sowie eine Vergleichbarkeit der Produkte ermöglichen.
Außerdem wird die Darstellung der Produkte verbessert: Die Bücher werden medientypischer dargestellt, die Inhalte detaillierter abgebildet und somit dem potentiellen Kunden ein tieferer Einblick gegeben.
Das Design ist bespielhaft am Webportal umgesetzt und auch anwendbar auf anderen mobilen Geräten. Beim Klick auf den nachfolgenden Screenshot öffnet sich eine PDF, in der das Design, die Produktauswahl sowie der Bestellvorgang dargestellt sind.
In der Animation ist der Auswahlvorgang simuliert:
Nachfolgend wurde außerdem ein Styleguide entwickelt, in dem bestimmte Parameter zur Erstellung von Websites und anderen Anwendungen von Amazon.de festgehalten sind.
Wie bereits angesprochen, ging dem Projekt ein WebscoreScreening voraus. Um die Evaluierung anzusehen, bitte auf den Link in der Downloadbox klicken.
Heike Becker
[mail] heike.becker@hundertprozentdesign.de
[mobil] 0160 765 40 34