Wetterkarussell von Mathias Jüsche

Wetterdaten und Informationsgrafiken
Wetter betrifft jeden! Ob privat oder geschäftlich, das Wetter beeinflusst unseren Alltag. Daher ist es nicht verwunderlich, dass Wetterdaten einen hohen Stellenwert in unserem Leben haben. Ob beim Smalltag oder bei der Tagesplanung. Für Wetter gibt es unzählige Quellen. Zeitungen, Videotext oder Internet, fast in jeder aktuellen Inofrmationsquelle sind Wetterinformationen aufgeführt.
Umso schwerer fällt es, Wetterinformationen auf eine neue andere Art darszustellen.
Präsentations-PDF
Unter nachstehendem Link ist die Präsentations-PDF samt eingebundenen SWF-Prototypen abrufbar:
Präsentations-PDF Wetterkarussell Mathias Jüsche
Idee
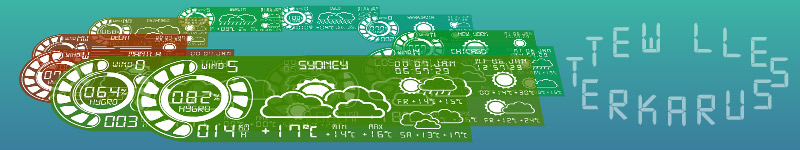
Meine Grundidee beruht auf dem Gedanken, Wetterdaten verschiedener Städte vergleichbar darzustellen. Besonders durch die Farbgebung und Animation soll der Nutzer schnell Wetterlagen erfassen und leichter vergleichen können.
Wetter-Icons
Für Testzweckle diente die Google-Weather-API als Datenquelle. Diese Schnittstelle unterscheidet zwischen 22 verschiedene Wettersituationen. Für diese entwarf den nachfolgenden Icons-Satz. Links ist das Original-Icon und rechts die neu gestaltete Variante zu sehen.
Funktionsweise
Ein Array mit Städtenamen gibt die Anzahl der Städte vor, ein zweiter Array stellt die UTC-TimeOffsets bereit.
Je nach Anzahl der Städte werden entsprechend viele Anzeigedisplays gleichmäßig in einer elliptischen Bahn um den Bühnenmittelpunkt positioniert und entsprechend ihrer Postion skaliert.
Die Karussellfuntkion wird durch die Maus beeinflusst. Die Position des Mauszeiger gibt vor, wie schnell das Karussell sich dreht. Je weiter der Mauszeiger auf der X-Achse vom Mittelpunkt entfernt ist, umso größer ist die Rotationsgeschwindigkeit des Karussells. Das Karussell lässt sich links oder rechts drehen.
Ein Klick auf eines der Städtedisplays lässt das Karussell automatisch drehen, bis das geklickte Städtedisplay zentriert im Vordergrund steht.
Den Städtedisplays wird der Ortsname und er dazugehörige UTC-TimeOffset übergeben. Jedes Display fragt per URLRequest die Wetterdaten-XML von Google ab. Der Städtename wird als Parameter angegeben.
Sobald die Daten komplett geladen wurden, werden die Inhalte für das Display aufbereitet. Die Infos werden ausgelesen und als Grafik dargestellt.
Die Uhrzeit und das Datum werden anhand der lokalen Rechnerzeit berechnet. Hierbei wird die Differenz der Lokalzeit zur UTC-Zeit ermittelt und zusammen mit dem TimeOffset wird das aktuelle Datum und die aktuelle Zeit für die Stadt errechnet.
Prototyp
Für den hier gezeigten Protoyp wird eine integrierte statische XML-Qelle verwendet. Augrund von Lizenzbedingungen können an dieser Stelle keine echten und aktuellen Wetterdaten eingebunden werden.