Julia Boden:
http://unlike.net/ - definitive city guide for the mobile generation
http://www.schroeder-wendt.com/blog/ - Interface Design und Usability Blog
http://creativecommons.org/license/music - Music Share Licence
http://phlow.net/magazin/kategorie/mp3-musik-download - Magazin für MP3-Musik & Netzkultur

Das Spiel “Schlepp Sie ab” besitzt 3 Hauptprodagonisten. Eine nett aussehende, junge Frau außerdem eine böse Hexe und einen aufgepumpten Fittnes-Macho. Dieser ist auf der Suche nach einer hübschen Frau die er in einer Bar abschleppen möchte. Der Fitness-Macho und sein Eimer werden über die Mausbewegung gesteuert. Die Frauen müssen mit diesem eingesammelt werden und dem Spieler werden Punkte gutgeschrieben. Aber Vorsicht ist geboten. Denn auch Hexenköpfe mischen sich darunter. Diese gilt es zu vermeiden, ansonsten werden Punkte abgezogen. Rutscht die Punktzahl unter 0 ist das Spiel verloren. Aller 15 Sekunden steigt das Level und es fallen mehr Köpfe runter.
Die Grafiken stammen aus den Büchern “Lingua Universalis” und “Lingua Grafica” von Anke Paravicini (Autor), Johannes Plass (Autor), Mutabor (Autor), Robert Klanten (Herausgeber).
Die Sound-Effects wurde bei http://www.soundsnap.com/ heruntergeladen.

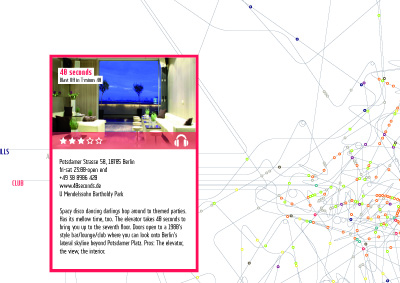
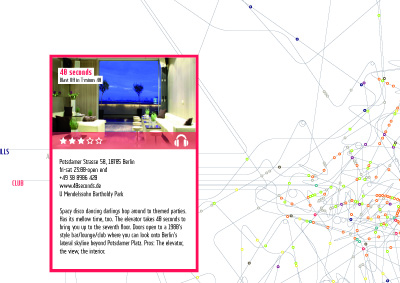
INTERACTIVE CITY MAP ist ein durch Gesten bedienbarer Stadtplan. Das Konzept beinhaltet zum Einen die Möglichkeit Information zu ausgewählten Locations der Stadt abzurufen. Zum Anderen befinden sich die City Maps auf Glaswänden (z.B Schaufenstern) an mehreren Standorten der jeweiligen Stadt. Bei meinem Beispiel und Prototypen habe ich mich für die Stadt Berlin entschieden.
Die Interaktion und Handlung erfolgt einzig und allein durch den Benutzer und dessen horizontale und vertikale Bewegung mit seinem Mobile. Innerhalb einer gezoomten Fläche werden Informationen aus neun Kategorien (Essen, Einkaufen, Ausgehen…) in Form von Punkten dargestellt, die mit einem Cursor angesteuert werden können. Nun erscheint ein Informationsfeld mit Auskünften über die Location und deren Adresse, Telefonnummer, Webseite, Öffnungszeiten, U-Bahn-Verbindungen und eine ausführliche Beschreibung.

Den City Map erkennt man an seiner großflächigen, netzartigen Struktur. Ein wichtiger Aspekt bei der Gestaltung war, dass das Netz und dessen Verknüpfungen nicht wahllos entstehen, sondern das diesem etwas zu Grunde liegt. Dazu habe ich auf dem Stadtplan Berlin alle Locations detailgetreu ihren Koordinaten/Standorten zugeordnet und miteinander verbunden. Die unterschiedlichen Kategorien werden durch die farblich codierten Punkte festgelegt. Um Informationen abrufen zu können, ist die oben genannte Zoom-Funktion wichtig. Um Information eines Punktes abrufen zu können navigiert der Benutzer einen runden Cursor auf diesen. Es erscheint das Informationsfeld. Dieses gibt Auskunft über die Location. Außerdem erscheinen Ranking-Sterne, welche die Location bewerten. Bei meinem Szenario habe ich mich vorrangig mit der Kategorie “Club” beschäftigt. Diese Kategorie beinhalten Kopfhörer im Informationsfeld. Dieser signalisiert das Musik abgespielt wird. Durch installierte Lautsprecher wird nun Musik wiedergegeben welche vorrangig in diesem Club zu hören ist. Wird der Cursor wieder weg navigiert, schließt sich das Informationsfeld und der Punkt fängt an zu leuchten. Dies signalisiert, dass die Information schon gelesen wurden und so findet man diese schneller wieder.

Durch das vor und zurück bewegen mit dem Mobile in der Hand kann der Benutzer in den City Map zoomen. Erst ab einer bestimmten Zoomstärke ist es möglich Daten abzurufen. Durch die links, rechts, hoch und runter Bewegung des Mobiles bewegt man den Cursor. Diesen kann der Benutzer auf einen Location-Punkt platzieren und die Informationen lesen.

Wichtig bei meinem prototypischen Aufbau war mir, das es einer Glaswand- (z.B. Schaufenster) Szene relativ nahe kommt. Dazu ist eine Rückprowand nötig. Ferner wird ein Beamer, zwei Wiimots und ein umgebautes Handy, welches ich im nächsten Schritt vorgestellt wird, benötigt.

Die erste Überlegung war: Welches Gerät kann ich mit der Wiimote und Flash verbinden um durch Gesten mein Interface dynamisch zu bewegen? Schnell kam mir das Mobile in den Sinn, da fast Jeder heute eins besitzt und bei sich trägt. Das nächste Ziel war, eine Verbindug zwischen den Wiimotes und dem Mobile herzustellen.
In der Wiimote befindet sich eine Kamera die in der Lage ist Infarot-Lichtpunkte (z.B. Kerze, Ir-Led´s) zu erkennen. Außerdem verfügt sie über 3 Beschleunigungssensoren, mit deren Hilfe die Neigung und Bewegung der Wiimote auf der x und y Achse erkannt werden kann. Das umgebaute Mobile verfügt über zwei Infarot-Led´s welche per Schalter und Taster an- und auszuschalten sind. Eine Ir-Led befindet sich vorn. Diese ist per Script mit der seitlichen Wiimote verbunden und ist zuständig für den Zoom. Die andere Ir-Led ist auf der rechten Seite im Mobile eingebaut und mit der vorderen Wiimote verbunden. Damit kann die Bewegung des Cursors erfolgen.

Das Video zeigt den prototypischen Aufbau der Installation des INTERACTIVE CITY MAP. Zuerst als simplen Prototypen in den eigenen vier Wänden und weiter als real großen Prototypen über die Rückprowand. Hier werden nun einige Bewegungsabläufe meines Konzeptes dargestellt.

Das Video verdeutlicht mein Szenario. Zwei junge Männer kommen in eine fremde Stadt und suchen nach einer guten Ausgehmöglichkeit für den Abend. Das alles passiert über den Interactive City Map.
Die Musik stammt von Ikea-Come into the closet-The small space program.