Schrift in Processing einbinden
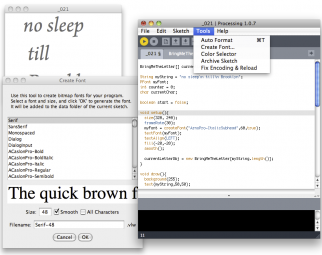
Schrift wird zusätzlich zur .pde Datei im Folder /data unserer Applikation zur Verfügung gestellt. Mit dem Processingeditor kann man das einfach über Tools -> Create Font und dem Fontnamen mit der Endung .vlw erstellen. Das Font selber ist ein Objekt vom Typ PFont. Der Text, der mit einem Fontobjekt dargestellt werden soll, ist eine String Variable.

Bring me the Letter
Wie lang dieser String ist und was drin steht ist unerheblich. Einfache Operationen wie zum Beispiel ein Zeilenumbruch lassen sich mit \n realisieren. Weiter liefert String auch bereits Methoden um z.B. die Position eines Zeichen in einem String zu ermitteln oder wiederzugeben charAt().
Damit Buchstabe um Buchstabe manipulieren kann, ist im folgenden Beispiel der String in einen Array currentLetterObj[] abgelegt. Die Größe des Arrays beträgt genau so viel wie der String lang ist myString.length().
Mit text(myString,150,50); wird der komplette Text wiedergegeben.
Buchstabe um Buchstabe wird hier jedoch mit dem Array currentLetterObj, der bei jedem Mausklick ein neues Buchstabenobjekt BringMeTheLetter erzeugt. In der Klasse BringMeTheLetter wird der Buchstaben erzeugt und in der drawLetter() Methode animiert. Mit der Stringfunktion charAt() und dem Zähler counter rückt der Zeiger immer um ein Zeichen weiter und arbeitet den kompletten String ab.
Zum Anzeigen bitte auf das Vorschaubild links klicken.
BringMeTheLetter[] currentLetterObj; String myString = "i am here"; PFont myFont; int counter = 0; char currentChar; boolean start = false; void setup(){ size(320, 240); frameRate(30); myFont = createFont("ArnoPro-ItalicSubhead",40,true); textFont(myFont); textAlign(LEFT); fill(0,80); smooth(); currentLetterObj = new BringMeTheLetter[myString.length()]; } void draw(){ background(255); text(myString,100,120); float w = textWidth(currentChar); fill(0,w*5); if(start){ for (int i = 0; i < counter; i++){ currentLetterObj[i].drawLetter(); currentLetterObj[i].falling(); } } } void mouseClicked(){ start = true; currentChar = myString.charAt(counter); int posX = mouseX; int posY = mouseY; currentLetterObj[counter] = new BringMeTheLetter(currentChar, posX, posY); if(counter >= myString.length()-1){ counter = 0; } else{ counter++; } } class BringMeTheLetter { char myChar; int x; int y; int alpha; BringMeTheLetter(char _char,int _x, int _y){ myChar = _char; x = _x; y = _y; alpha = 100; } void drawLetter(){ alpha--; fill(0,alpha); text(myChar,x,y); } void falling(){ y++; } }
Vielen Dank an Patrick Paul und Dennis Kochlick deren Beispiele hier zum Teil Pate standen und deren Buch “Gestalten mit Code” sehr inspirierend ist.
