Sitemap & Navigationskonzept

Als ein signifikanter Optimierungsansatz der beiden Expertenevaluationen stellte sich heraus, dass die Struktur des Menüs diverse Mängel aufwies. Diese betrafen sowohl die Verschlagwortung (Wording) als auch die logische Reihenfolge und Struktur im Navigationskonzept. Aufgrund des zwischenzeitlichen Relaunches der Webseite konnten der Ist-Zustand und die vorhergehende Version entsprechend untersucht und die positiven Aspekte herauskristallisiert werden.
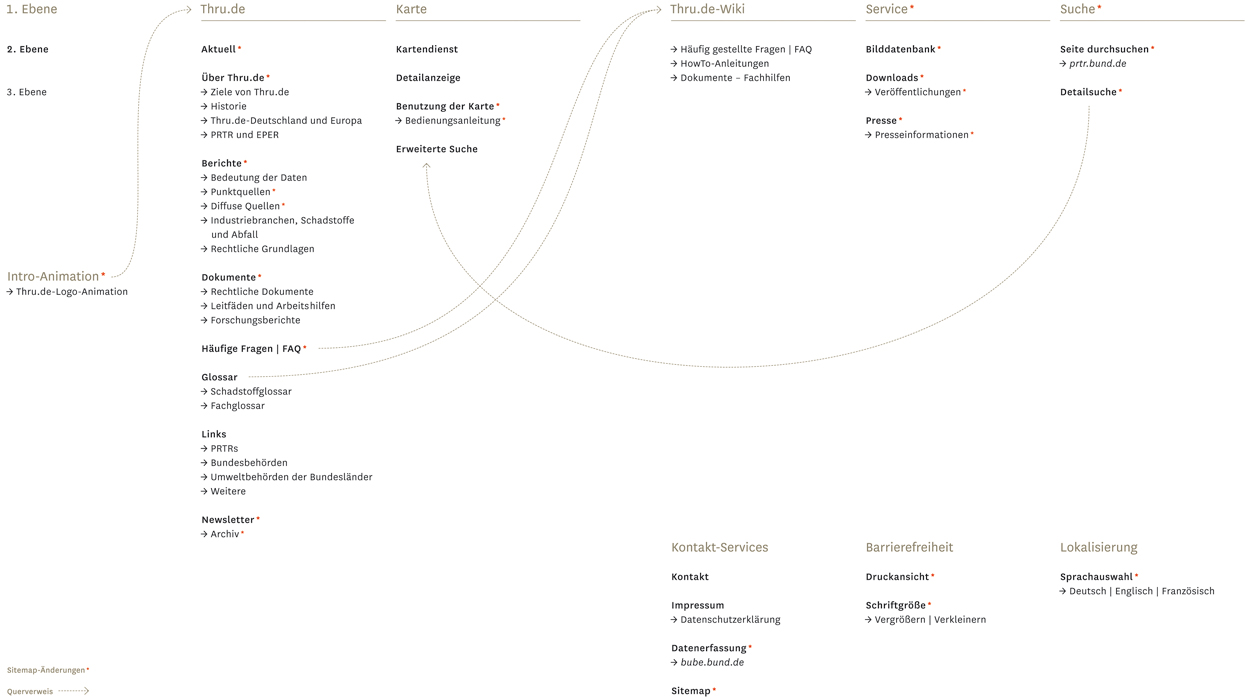
Mein Hauptaugenmerk bei der Überarbeitung der Sitemap lag vor allem darin, die Menüstruktur möglichst übersichtlich und kompakt zu halten. Da Thru.de eine beträchtliche Menge an Informationen zu vermitteln hat, entschied ich mich dafür, die bestehende Struktur der Menüführung beizubehalten. Diese unterteilt das Portal in fünf Hauptbereiche, durch die sich der Benutzer navigieren kann. Die Hauptmenüpunkte (1.Ebene) Thru.de, Karte, Thru.de-Wiki, Service und Suche geben einen ersten Überblick über das Angebot der Webseite und dienen als übergeordnetes Element der Orientierung.
Die sich daran anschließenden jeweiligen Unternavigationen (2.Ebene) sind auf das Wesentliche reduziert worden und sollen das schnelle Finden der relevanten Inhalte ermöglichen. Begünstigt wird dies durch eine Verschlagwortung, die fast ausschließlich mit deutschen Begriffen arbeitet und dadurch auch für weniger versierte Internetbenutzer keine zusätzliche Barriere darstellt. Lediglich auf die Übersetzung der weit verbreiteten Begriffe Links, Newsletter sowie Downloads wurde verzichtet.
Die dritte Ebene der Navigation dient vor allem den tiefer gehenden Informationen im Hauptmenüpunkt Thru.de und der Strukturierung des Thru.de-Wikis. Diese Ebene wird vorwiegend von Besuchern der Webseite genutzt, die sich ausführlicher mit den Inhalten und Aufgaben von Thru.de beschäftigen möchten und daher ein großes Informationsangebot schätzen. Die Benennung der einzelnen Unterpunkte wurde hierbei von der aktuellen Seite übernommen und in den anderen Hauptmenüpunkten ergänzt. Einzig der Punkt Diffuse Quellen und das dazugehörige Pendant Punktquellen wurden aus der zweiten in die dritte Ebene integriert.
Die extra angelegten Menübereiche Impressum, Kontakt, Datenerfassung und Sitemap sind Bestandteil des Footers und grenzen sich dadurch formal und inhaltlich vom Kernangebot des Portals ab. Um die Benutzerfreundlichkeit zu steigern, bietet Thru.de eine Druckansicht und das Regulieren der Schriftgröße an. Eine Sprachauswahl für Deutsch, Englisch und Französisch unterstreicht die internationale Ausrichtung und den Anspruch, als eines der besten Schadstoffregister in Europa wahrgenommen zu werden.
Piktogramme
 Einen wichtigen Punkt in der Evaluation der Webseite stellte die Überarbeitung der aktuellen Icons und Piktogramme dar. Vor allem die verwendeten Symbole im Kartendienst wiesen deutliche Mängel auf, da sie weder ikonisch noch eindeutig zuzuordnen waren.
Einen wichtigen Punkt in der Evaluation der Webseite stellte die Überarbeitung der aktuellen Icons und Piktogramme dar. Vor allem die verwendeten Symbole im Kartendienst wiesen deutliche Mängel auf, da sie weder ikonisch noch eindeutig zuzuordnen waren.
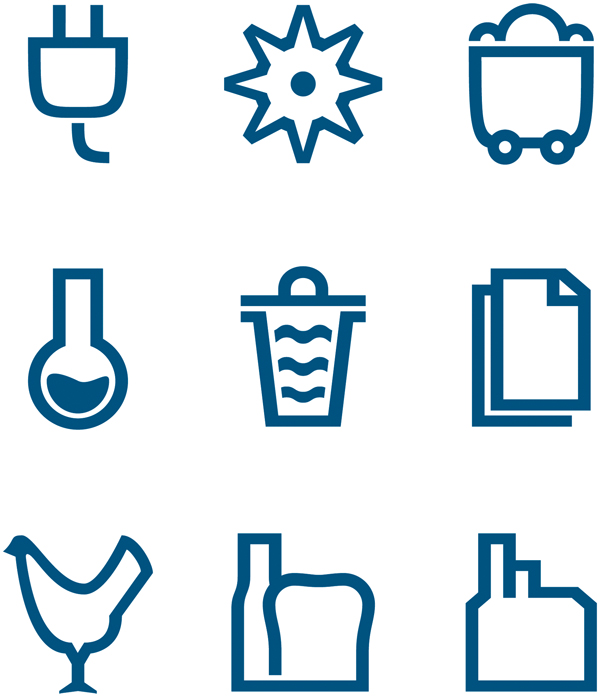
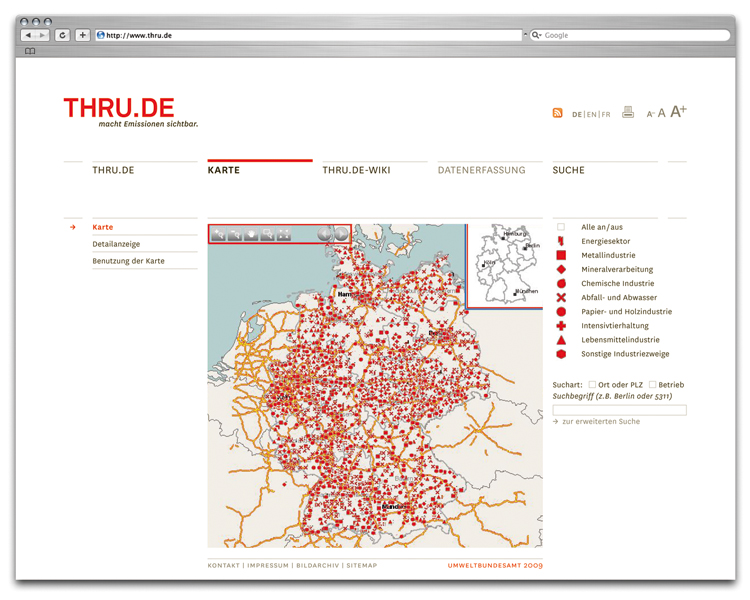
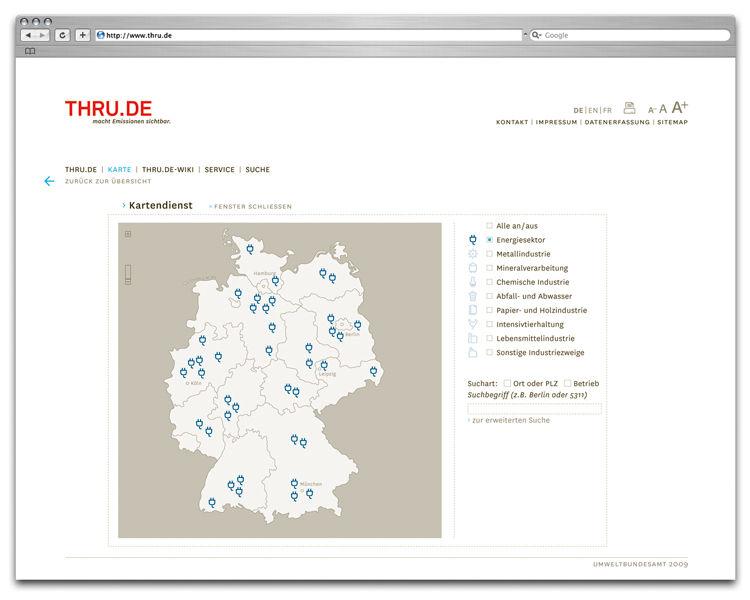
Bei der Entwicklung des Zeichensystems für die neun registrierten Industriezweige (Energiesektor; Metallindustrie; Mineralverarbeitung; Chemische Industrie; Abfall- und Abwasser; Papier- und Holzindustrie; Intensivtierhaltung; Lebensmittelindustrie; Sonstige Industriezweige) entschied ich mich bewusst gegen die abstrakten Symbole und für eine Piktogrammserie, die dem Benutzer wesentlich intuitiver bei der Suche und Navigation dient. Die hierbei entstandenen Bildsymbole sind simpel gestaltet und stellen eine sofortige Assoziation zu dem jeweiligen Industriesektor her. Die Abstraktion weicht einer leicht erlernbaren Symbolik, welche die Piktogramme zu einem sprachunabhängigen Kommunikationsmittel werden lässt und damit kontinuierlich für die Zwecke von Thru.de einsetzbar macht.
Die Formensprache der Piktogramme ist auf die Hausschrift National zurückzuführen. Diese diente als Vorlage zur Ableitung von Winkeln, Radien und Strichstärken. Auch ihr sehr geradliniger Charakter floss mit in die Gestaltung ein. Bei der Konstruktion der Zeichen entwickelte ich einen Raster anhand der Proportionen der Versalien, wobei darauf geachtet wurde, dass horizontale Linien etwas schmaler sein mussten, als vertikale, um im Gesamtbild optisch gleich stark zu wirken.
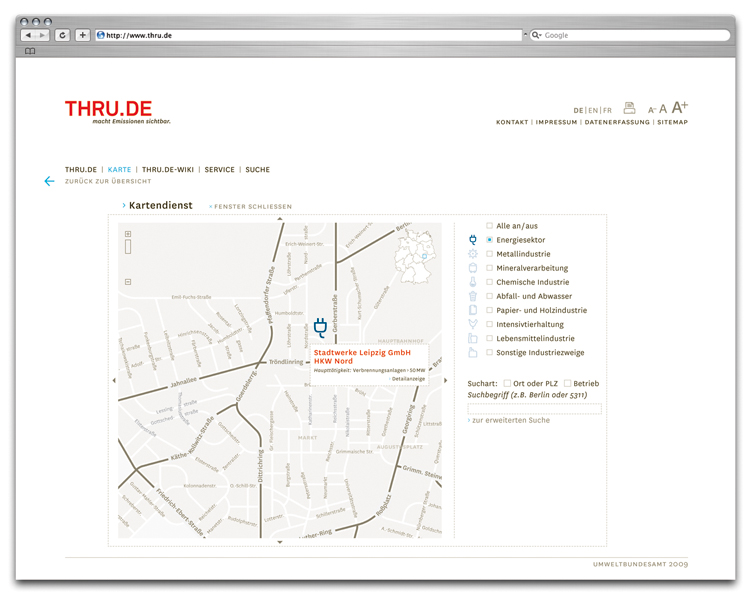
Weiterhin bestand die Notwendigkeit, dass die Piktogramme vor allem in der sehr kleinen Bildschirmdarstellung funktionieren. Deshalb kamen vor allem offene Formen zum Einsatz, die sich auch unter ungünstigen Bedingungen – zum Beispiel viele Straßennamen im Hintergrund – noch ausreichend absetzen.
Webseite
Im Verlauf des Prozesses zur Neugestaltung und -strukturierung der Thru.de-Webseite, entstanden zwei unterschiedliche Ansätze für die Internetpräsenz des Portals. Die Ergebnisse aus den beiden vorhergehenden Evaluationen, dem Wording, der Überarbeitung der Navigationsstruktur sowie den diversen Workshops bildeten hierbei die Grundlage, auf der die Entwürfe für die Webseite entwickelt werden konnten.
Statischer Ansatz




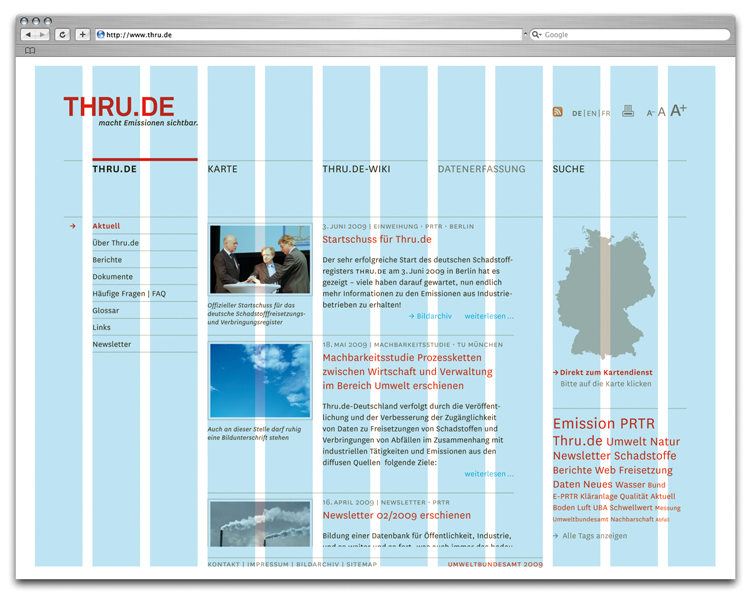
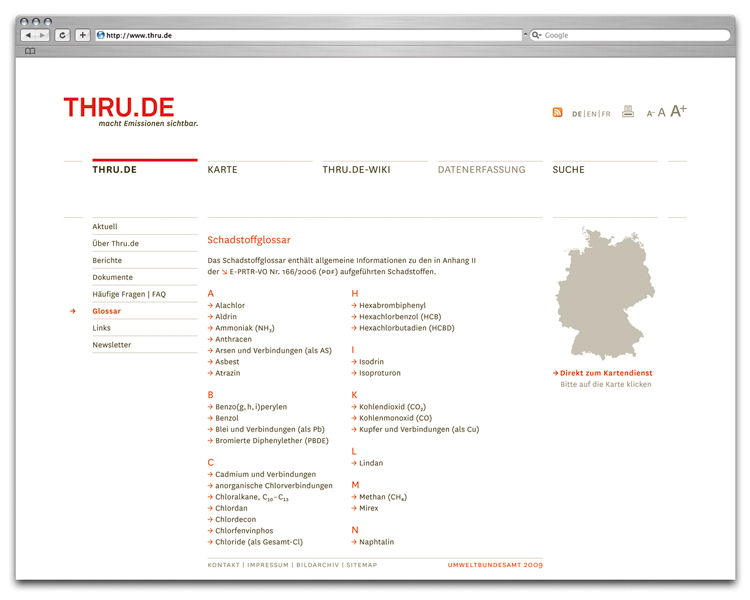
Mein erster Entwurf folgte einem sehr statischen und aufgeräumten Webseiten-Prinzip. In Analogie zur Imagebroschüre ermöglicht ein zwölfspaltiger Raster einerseits das Anordnen der wesentlichen Inhalte und bietet andererseits noch ausreichend Kombinationsmöglichkeiten für zusätzliche Steuerelemente – wie beispielsweise die Navigations- und Sucheinstellungen in der Schadstoffkarte. Das Thru.de-Logo, die Funktionen zur Lokalisierung sowie Barrierefreiheit und die Hauptnavigation sind auf allen Seiten identisch und damit für den Besucher der Webseite leicht auffindbar. Unterstützt wird die Hauptnavigation durch eine farbliche Markierung, die dem Nutzer zeigt, unter welchem Menüpunkt er sich gerade befindet. Ebenfalls starr ist der Footer, der beispielsweise auf Kontakt-Services, den Absender oder das Bildarchiv verweist. Anhand der integrierten Brotkrumennavigation kann der Nutzer genau nachvollziehen, in welchem Bereich der Unternavigation er sich befindet und sich nach Bedarf daran orientieren.
Im Gegensatz zu der evaluierten PRTR-Webseite, wird bereits auf der Startseite das Angebot des Kartendienstes deutlich hervorgehoben. Die Karte als Herzstück des Schadstoffregisters rückt dadurch stärker in den Fokus und fördert als dynamisches Element die Auseinandersetzung mit den Inhalten der Webseite. Eine Tagcloud schafft einen Überblick über häufig verwendete Begriffe und unterstützt das Recherchieren von speziellen Themen und Informationen.
Dynamischer Ansatz






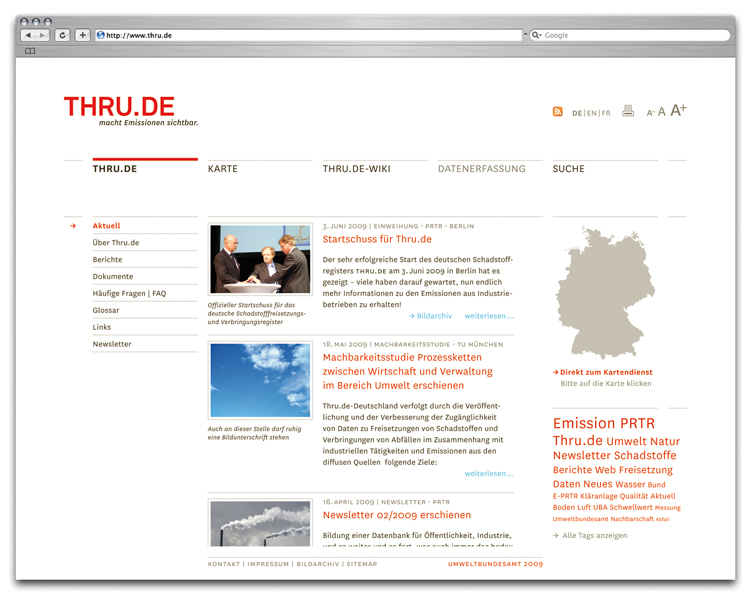
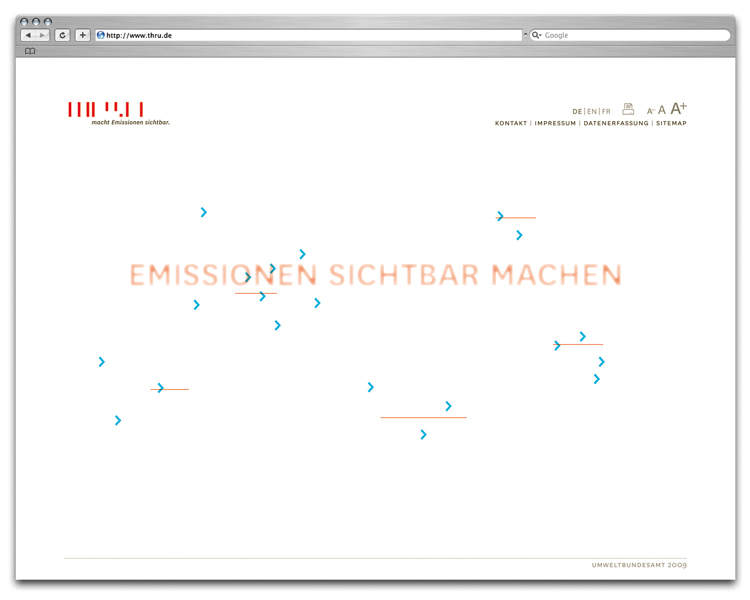
Während des Entwurfsprozesses zum ersten Webseiten-Ansatz musste ich feststellen, dass dieser zu statisch und konträr zu dem bereits entwickelten Erscheinungsbild anmutete. Die Dynamik aus dem animierten Thru.de-Logo sowie die Möglichkeiten des Lentikular-Effekts im Kommunikationsdesign, fanden sich in der Gestaltung der Webseite nur unwesentlich wieder. Das übergeordnete Thema des sichtbar machens sollte daher auch einen viel größeren Einfluss auf die Anmutung und Navigation der Thru.de-Webseite haben.
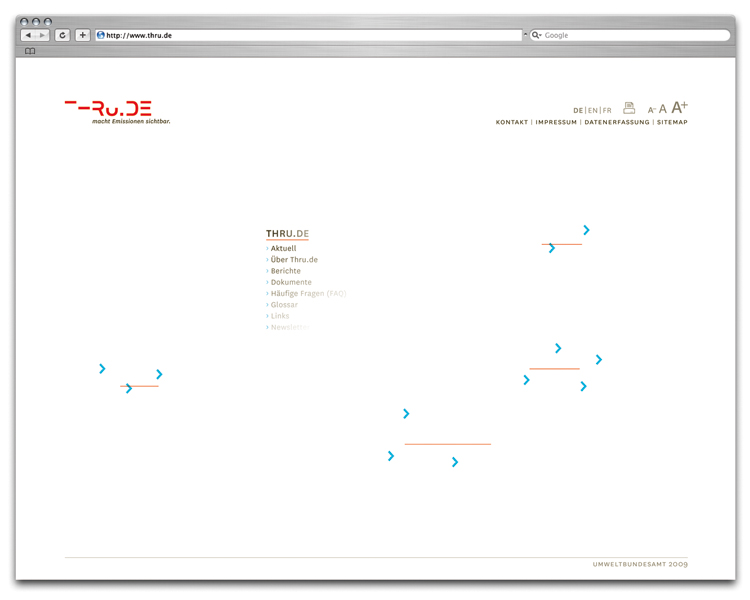
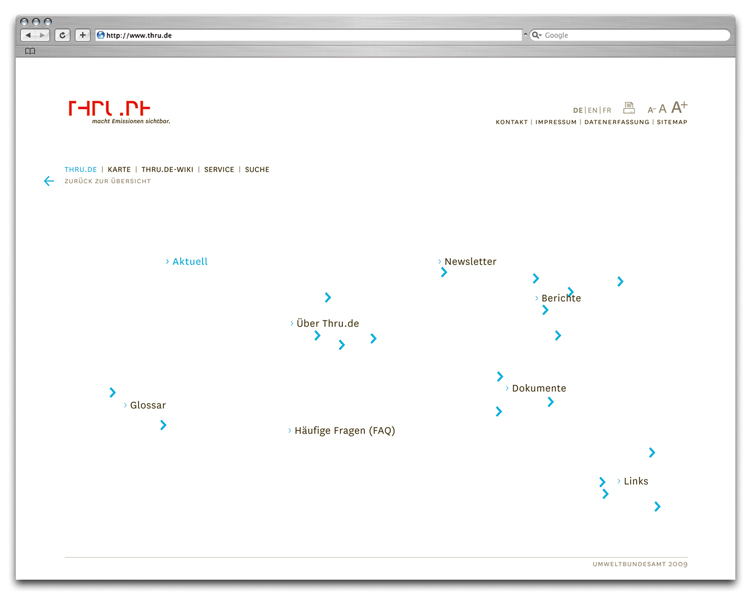
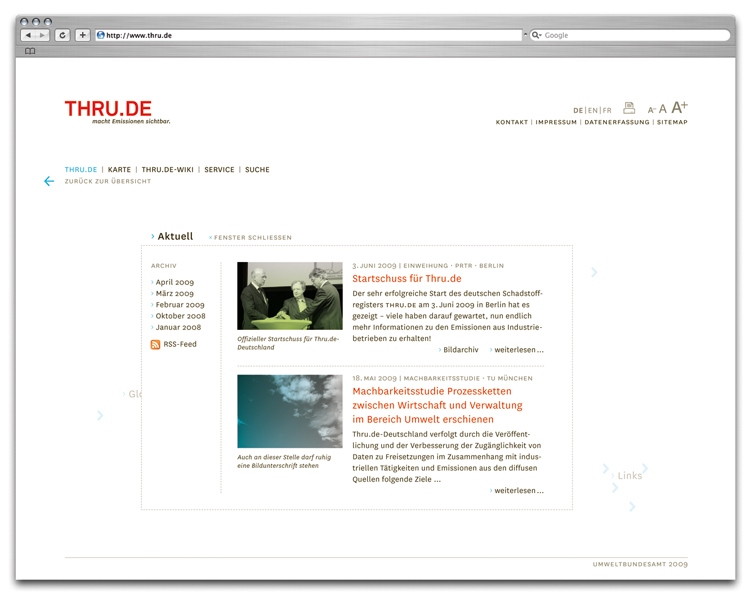
Der neue Ansatz basiert auf einer dynamisch animierten Oberfläche, die durch Interaktion für den Nutzer erfahrbar wird. Dieser wird stärker in das Navigationskonzept eingebunden und gelangt dadurch auf nahezu spielerische Weise an die Inhalte des Portals. Hierbei ist es wesentlich, dass der Nutzer darüber entscheidet, welchen Umfang an Informationen er erhält. Während viele Webseiten häufig sehr überladen wirken und auf viele Angebote gleichzeitig hinweisen, geht der dynamische Ansatz davon aus, dass der Nutzer nach Belieben Inhalte öffnen und wieder schließen kann. Die Reduktion auf das Nötigste ist ein maßgebliches Ziel des neuen Webseiten-Konzeptes, welche sogar soweit geht, die Hauptnavigation erst durch Interaktion sichtbar werden zu lassen. Lediglich die grundlegenden Funktionen wie die Lokalisierung, Druckansicht und Datenerfassung sowie die Kontakt-Services sind statisch angelegt, da sie unabhängig von der zentralen Navigation funktionieren und darüber hinaus unter jeglichen Umständen leicht auffindbar sein sollten.
Eine Idee, die ich von den Imageplakaten ableitete, ist der horizontale Seitenverlauf. Im Gegensatz zu dem weit verbreiteten vertikalen Scroll-Verhalten vieler Webseiten, imitiert der dynamische Ansatz den Bewegungsablauf – das Ändern des Blickwinkels – beim Betrachten des Lentikular-Effekts auf einem Plakat. Dies wird unterstützt durch die verwendeten Pfeile, die ausschließlich nach links oder rechts zeigen und damit subtil auf den horizontalen Seitenverlauf hinweisen.
Im Vergleich zu anderen internationalen Schadstoffregistern ist die dynamische Thru.de-Webseite als sehr progressiv zu beurteilen und hebt sich aufgrund dessen deutlich von der Konkurrenz ab. Als innovative Marke besteht hiermit die Möglichkeit, wesentliche Akzente zu setzen und die Vorreiterrolle unter den Umweltinformationsdiensten einzunehmen.

