.. 01 LOGO
Das Logo ist ein grafisches Wortzeichen eines Unternehmens und Teil des visuellen Erscheinungsbildes. Wir haben uns für ein rein typografisches Logo entschieden, da auf der Homepage die Thrude in Form eines Avatar zum Einsatz kommt.
Die Schriftart unserer Wortmarke ist die 176MKSD von Maniackers Design. Wir haben Modifikationen in Form von Rundungen an allen Endungen der Buchstaben vorgenommen. Des Weiteren haben wir eine Ligatur zwischen “r” und “u” hergestellt. Der Punkt des WebAccounts integrierten wir in das “d” – symbolisch für Information, Kreislauf und Teilchen.
Die Schriftart für den Slogan ist die Profile. Der Schriftzug wurde zur besseren Lesbarkeit leicht spationiert. Der Abstand zwischen Slogan und Wortmarke ist Maßstab für alle weiteren Abstände.
–
–
–
–
–
.. 02 FARBKLIMA
–
–
 Primärfarben
Primärfarben
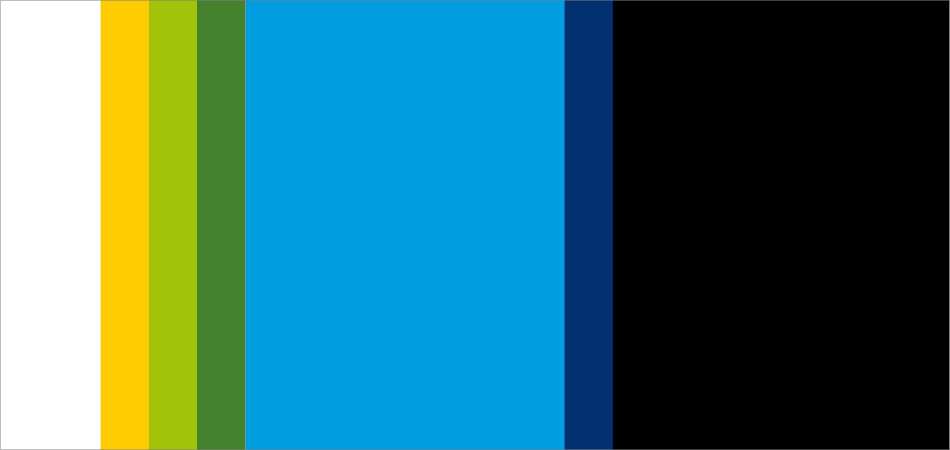
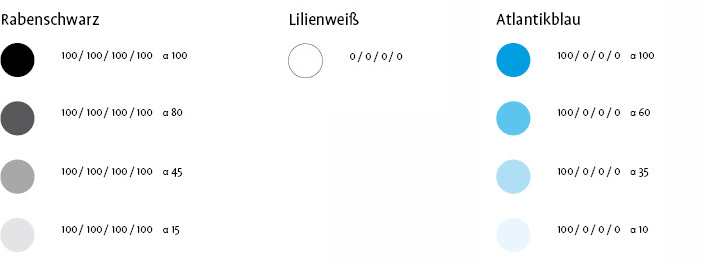
Als Primärfarben haben wir die drei Farben unseres Logos definiert:
Rabenschwarz – es wirkt funktional, sachlich und modern – drei Charakteristika, die Thru.de ausmachen. Im Kontrast dazu steht Lilienweiß. Sie wirkt rein und sauber. Als Akzentfarbe wir Atlantikblau mit Freundlichkeit, Zuverlässigkeit und Sympathie verbunden.
Rabenschwarz soll hauptächlich im Fließtext Verwendung finden. Der hohe Weißanteil bestimmt maßgeblich den Markenauftritt von Thru.de. Atlantikblau wird vorwiegend in der Typografie als Akzentfarbe eingesetzt.oll
—
 Sekundärfarben
Sekundärfarben
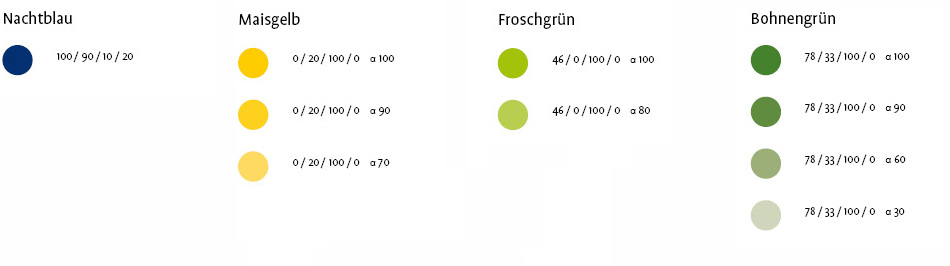
Die vier Sekundärfarben sind an der Natur orientiert. Bohnengrün und Froschgrün wird als frisch und natürlich empfunden. Maisgelb ist die Farbe der Sonne. Sie steht für Optimismus, Lebensfreude und Wärme. Nachtblau hat ähnliche Wirkungen und Assoziationen wie Atlantikblau. Alle Sekundärfarben haben fest definierte Farbabstufungen, die hauptsächlich in Infografiken oder Ähnlichem zum Einsatz kommen sollen.
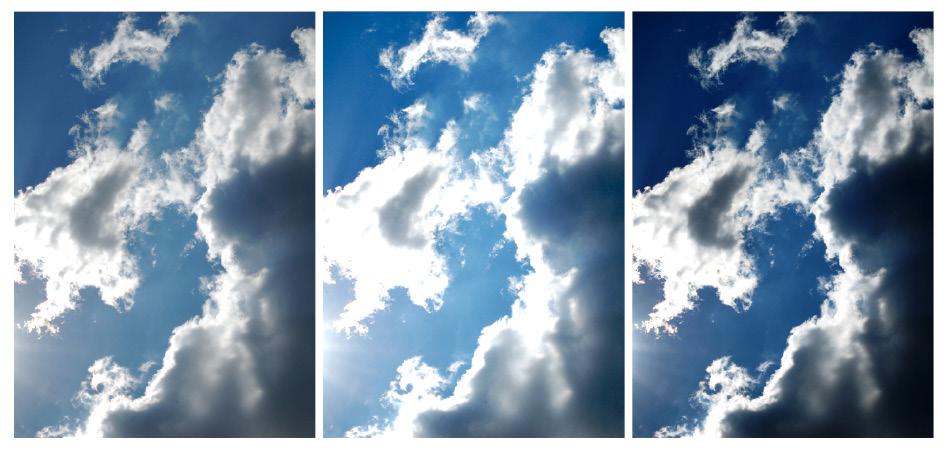
 Unsere Bildsprache definiert sich durch großflächige und stark leuchtende Aufnahmen. Dies wird durch Überlagerungen erzielt. Zuerst wird das Motiv mit dem passenden Ausschnitt gewählt. Dann wird das gleiche Motive in einem gängigen Fotobearbeitungsprogramm so verändert, dass es stark überbelichtet wirkt. Beide Motive werden multipliziert übereinander gelegt, wobei sich das überbelichtete Foto oben drauf befindet. Achtung, sie müssen genau auf einander liegen.
Unsere Bildsprache definiert sich durch großflächige und stark leuchtende Aufnahmen. Dies wird durch Überlagerungen erzielt. Zuerst wird das Motiv mit dem passenden Ausschnitt gewählt. Dann wird das gleiche Motive in einem gängigen Fotobearbeitungsprogramm so verändert, dass es stark überbelichtet wirkt. Beide Motive werden multipliziert übereinander gelegt, wobei sich das überbelichtete Foto oben drauf befindet. Achtung, sie müssen genau auf einander liegen.
Bei Naturaufnahmen wollen wir auf die üblichen Industrie- und Landschaftsfotos verzichten und aufzeigen, dass sich auch Schadstoffe in anfangs schönwirkenden Gegenden befinden können. Die Konzentration liegt auf einen interessanten Ausschnitt.
Um eine räumliche Wirkung zu erzielen, wird wenn möglich mit der Schärfentiefe gespielt. Das Motiv sollte zum Anfang und Ende hin unscharf dargestellt und nur in der optischen Mitte scharf gezeigt werden.
–
–
–
–
.. 04 SCHRIFTEN
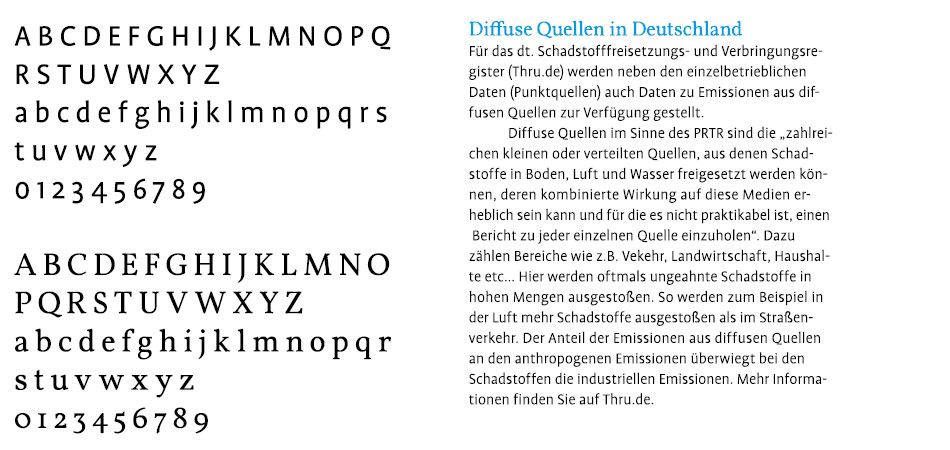
 Die Profile von Martin Wenzel (1999) haben wir aufgrund ihrer sehr guten Lesbarkeit für den Fließtext gewählt. Sie besitzt eine gut ausgebaute Schriftfamilie. Sie wirkt schlicht und einfach, jedoch beim genaueren Hinsehen erkennt man kleine Raffinessen, wie beispielsweise beim “Q”, “g” oder “u”. Des Weiteren sind die kritischen Verbindungen gut gelöst. Die Verwechslungsgefahr zwischen “I” und “l” ist gering, die Proportionen von “h” und “n” sind deutlich von einander unterscheidbar und die Ähnlichkeit zwischen “a”, “d” und “g” ist nicht gegeben.
Die Profile von Martin Wenzel (1999) haben wir aufgrund ihrer sehr guten Lesbarkeit für den Fließtext gewählt. Sie besitzt eine gut ausgebaute Schriftfamilie. Sie wirkt schlicht und einfach, jedoch beim genaueren Hinsehen erkennt man kleine Raffinessen, wie beispielsweise beim “Q”, “g” oder “u”. Des Weiteren sind die kritischen Verbindungen gut gelöst. Die Verwechslungsgefahr zwischen “I” und “l” ist gering, die Proportionen von “h” und “n” sind deutlich von einander unterscheidbar und die Ähnlichkeit zwischen “a”, “d” und “g” ist nicht gegeben.
–
–
–
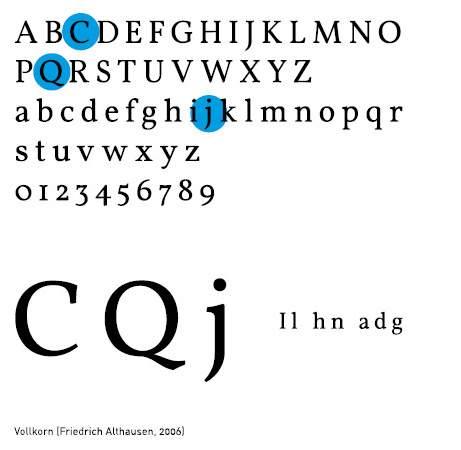
 Als Auszeichnungsschrift haben wir die Vollkorn von Friedrich Althausen (2006) gewählt. Sie besitzt ähnliche Raffinessen wir die Profile. Dadurch wirkt sie als Serifenschrift nicht zu klassisch und steht im guten Kontrast zur Profile. Bei ihr besteht ebenfalls keine Verwechslungsgefahr zwischen “I” und “l”, die Proportionen von “h” und “n” sind deutlich von einander zu unterscheiden und Ähnlichkeiten zwischen “a”, “d” und “g” sind nicht gegeben.
Als Auszeichnungsschrift haben wir die Vollkorn von Friedrich Althausen (2006) gewählt. Sie besitzt ähnliche Raffinessen wir die Profile. Dadurch wirkt sie als Serifenschrift nicht zu klassisch und steht im guten Kontrast zur Profile. Bei ihr besteht ebenfalls keine Verwechslungsgefahr zwischen “I” und “l”, die Proportionen von “h” und “n” sind deutlich von einander zu unterscheiden und Ähnlichkeiten zwischen “a”, “d” und “g” sind nicht gegeben.
––
–
–
–
–
–
–
.. 05 GRAFISCHE ELEMENTE
Als grafisches Element kommt der Punkt als fünftes Element aus der Wortmarke, sowie die Thrude zum Einsatz.
Punkt
Zum einen kann er in Bildmaterial als Rasterpunkt eingesetzt werden (siehe Titelseite der Broschüre), zum anderen hat er in der Website eine wichtige Rolle. Die Größe des Punktes wird je nach Verwendung angepasst. Verwendungsbeispiele wären:
- Zeichen für Aufzählungen
- Rasterpunkt
- Grafisches Element: Kreis
- Button beim Webauftritt
Punktlinie
Bei sämtlichen Publikationen wird als Trennlinie stets eine gepunktete Linie verwendet. Sie greift den Punkt aus dem Logo wieder auf und trägt somit zu einem einheitlichen Erscheinungsbild bei.
Thrude
Der Name des Portals ist gleichfalls der Name unseres Avatars. Eine liebe, etwas rundliche, ältere Dame, die mit ihrer Brille auf der Nase eine Hilfefunktion im Webauftritt bekommt. Sie wirkt wie die nette, alte Dame von nebenan, die einem mit Rat und Tat zur Seite steht.