.. 01 Sitemap
Nachdem die Evaluierung und deren Auswertung abgeschlossen wurde, ging es an die Überarbeitung der Website. Der erste Schritt hierfür war die Umstrukturierung der Navigation.
Die Sitemap zeigt die neue Navigationstruktur.
——————————————————————————————————————————————–
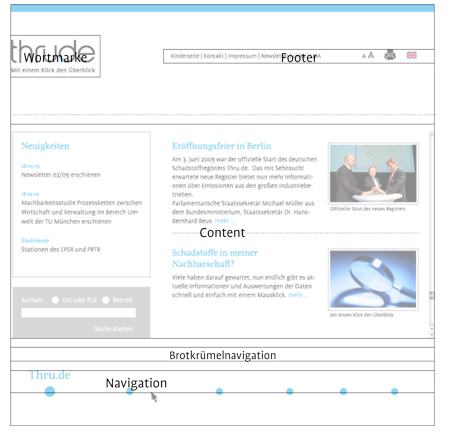
.. 02 WIREFRAME ENTWURF
——————————————————————————————————————————————–
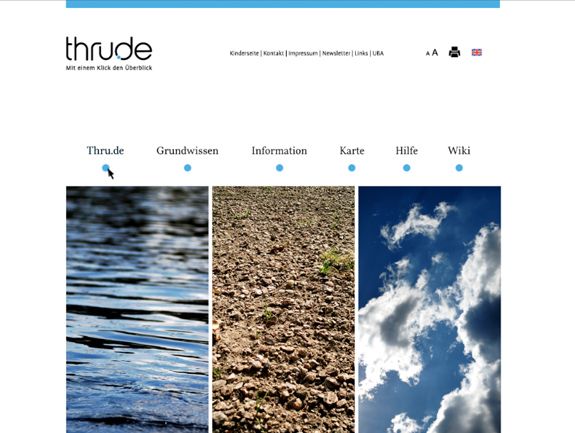
.. 03 WEBDESIGN
Unsere Gruppe hat sich mit der Gestaltung der Navigationspunkte beschäftigt:
.. Home
.. Karte (und Icons)
.. Hilfe (und “Frag’ einfach Thru,de”)
.. Impressum
——————————————————————————————————————————————————
In dieser PDF (1,2MB) gibt es Screenshots des Films.
——————————————————————————————————————————————————
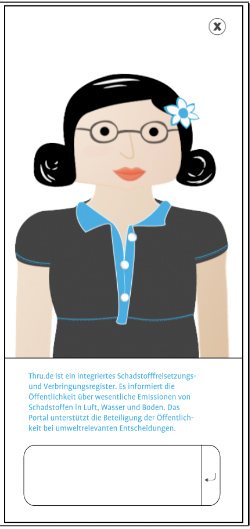
Eine Optimierungsempfehlung von uns ist eine virtuelle Thrude. Wenn der User der Website eine Frage hat, gibt es neben den allgemeinen Hilfestellungen unter dem Button “Hilfe” auch “Frag’ einfach Thrude”. Sobald der User eine Frage in das Eingabefenster eingibt, bekommt er darauf angepasste bzw. programmierte Antworten von der charmant lächelnden Thrude!
Die Entwürfe für eine passende Thrude entstanden bereits in der Logoentwicklung. Wir wollten ganz am Anfang eine Wort-Bild-Marke erstellen, um dem zukünftigen Portal Thru.de eine persönliche Note mit hohem Widererkennungswert zu verleihen. Schlussendlich haben wir uns für eine reine Wortmarke entschieden und eben “Frag’ einfach Thude”.
Ein Beispiel in Screenshots:
——————————————————————————————————————–
.. 06 ICON-DESIGN
——————————————————————————————————————–
——————————————————————————————————————–