
In der Entwurfsphase lag der erste und nicht geringe Teil meiner folgenden Arbeit darin, von der gelernten Monitorbedienung auf die zu nutzenden Qualitäten des Tables zu kommen. Doch bis dies verstanden wurde, entstanden einige Varianten.
So bestand die erste Variante im Wesentlichen aus Buttons, denen Instrumente und Musikstücke zugewiesen waren.
Die zweite Variante war reduzierter und vernachlässigte im Wesentlichen das Erklärmenü der Instrumente. Auch wurde die farbliche Gestaltung verändert. Jedoch war in diesen ersten Varianten kaum bzw. keine Interaktion möglich.
Meine ersten Entwürfe entsprachen viel eher Anwendungen eines “Instrumentenerklärprogrammes ” für die Oberfläche eines herkömmlichen Screens.
Erst nachdem diese Versuche am Table getestet wurden eröffneten sich die Vorteile und Besonderheiten des interaktiven Tisches. Mein Weg war somit: weg vom Screen!
]]>
Die Funktionsweise der Fiducials wurde im Fall des MusicTables den verschieden Instrumenten zugewiesen. Die Fiducialcodes, die im Script den Instrumenten zugeordnet wurden, werden von der im Table instalierten Kamera erkannt. Die nach der Auflage des Fiducials auf der Oberfläche des Tables erscheinende Aplikationen in Form von Notenzeile und Note, ist durch das Sript einem Instrument zugeordnet. Wird die Note abgespielt, erklingt in der Wiedergabe der Ton des jeweiligen Instrumentes.
Durch die reale, fühlbare Ebene der Fiducialkarten können die Kinder sich bewußt eine Karte und somit ein Instrument auswählen
]]>
Das Design des MusicTables ist sehr reduziert gehalten. Die Farbgestaltung ist auf drei Farben beschränkt. Der Hintergrund ist in einem dunklen Anthrazit gehalten, die Notenlinie sowie der Notenschlüssel in einem helleren Grau, die Noten heben sich in einem Gelbton ab.
Die Notenzeile ist grafisch der klassiscehn Notenzeile entfremdet, indem die üblichen Linien am Anfang und Ende der Notenzeile, bzw. zur Trennung der Takte durch Punkte auf den Notenlinen ersetzt wurden.
Bei Berührung der jeweiligen Noten, um diese abzuspielen, erscheinen die Noten größer.
]]>
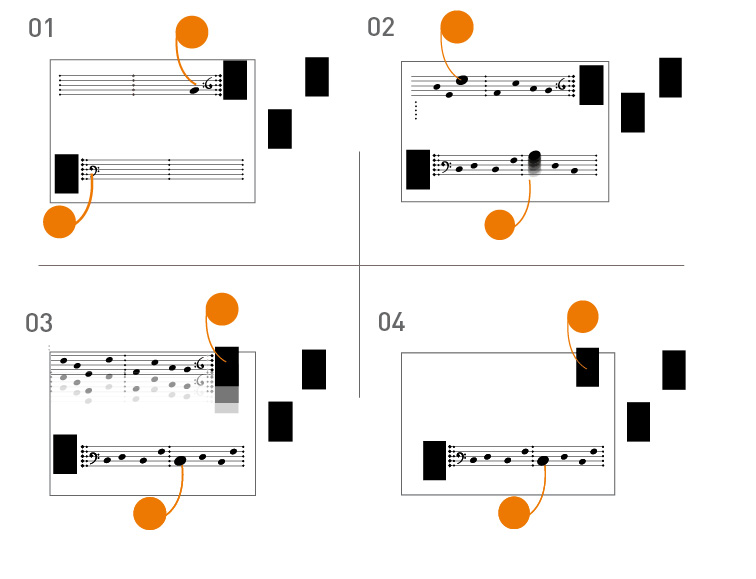
Nach Auflage der Instrumentenkarte auf den Table erscheint eine Notenzeile. Eine weitere Person sucht sich ebenfalls ein Instrument aus und legt die zugehörige Instrumentenkarte auf den MusicTable - eine weitere Notenzeile erscheint. Die Personen haben nun die Möglichkeit zwischen zwei verschiedenen Notenschlüsseln, dem Bass- und dem Violinschlüssel zu wählen.
Wird nun ein Schlüssel mit dem Finger auf den Touch gezeichnet, entsteht dieser am Anfang der Notenzeile. Nun können mit “Klick” auf die Notenlinie, Noten an beliebigen Positionen innerhalb der Notenzeile generiert werden.
Bereits generierte Noten können auf der Notenzeile beliebig im Bereich der Tonhöhe verschoben werden. Durch Anklicken der Noten werden diese abgespielt. Eine aktive Note wird zusätzlich durch zunehmende Größe visualisiert. Durch Wischen über Noten in der Notenzeile, können diese gelöscht werden. Durch Verschieben der Instrumentenkarte lässt sich die zugeordnete Notenzeile neu positionieren. So kann die Notenzeile auch zu anderen Personen geschoben, bzw. gedreht werden. Wird die Notenzeile über den Rand des Tables hinausgeschoben, wird sie gelöscht. Es kann nun eine neue Instrumentenkarte ausgewählt werden.
]]>

Eine Idee war es einen interaktiven Zeitstrahl zu generieren, welcher zwar im Ansatz linear, aber in seiner Darstellung, im Gegensatz zur statischen Gestaltung eines Organizers, skalierbar und dynamisch auftritt. Die Idee bedient sich der Metapher eines analogen Tonbandgerätes, welche es ermöglicht sich in der Zeit vor-, sowie rückwärts zu bewegen, beziehungsweise zu spulen. Die Vorteile eines spul- und skalierbaren Zeitstrahls sind zunächst eine Gesamtdarstellung eines Zeitstrahls im Überblick, eine greifbare Vermittlung von Zeitabständen und Zeitdimension, ein schnelleres Interagieren zwischen Zeitabständen und komfortablere Terminlokalisation.
Die Skalierungsstufen sind in vier Größen (Tag, Woche, Monat, Jahr) unterteilt, wobei im Großen und Ganzen nur für Tage, Wochen und Monate eine nachvollziehbare Übersicht gewährleistet werden kann. Dennoch kann die Jahresansicht einen Überblick darüber geben in welche Monate am ereignisreichsten gewesen sind, oder sein werden.
]]>
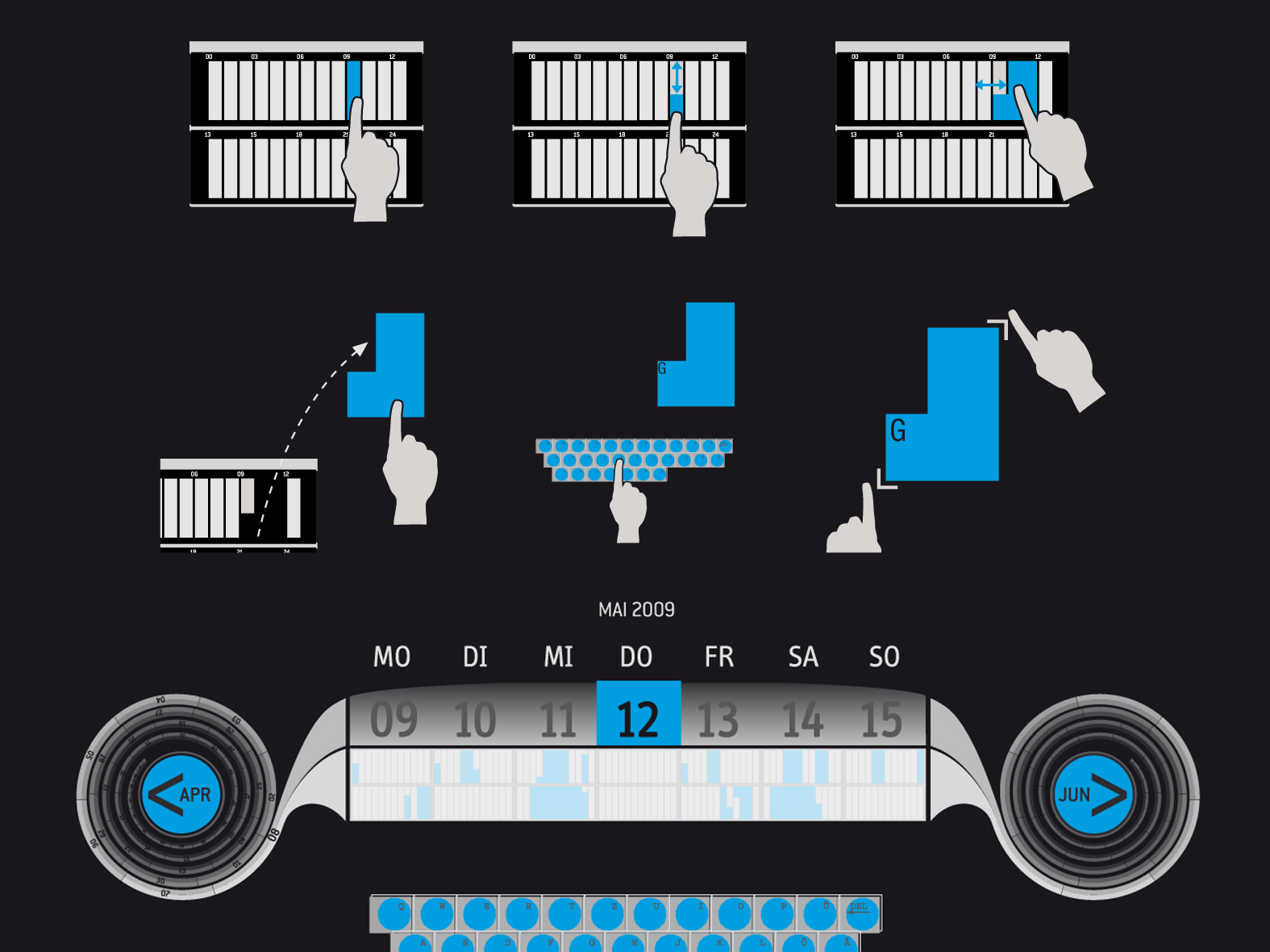
Bei den folgenden Ausarbeitungen wurde sich jedoch auf die Tages- bzw. Wochenansicht beschränkt. Ein Tag ist in zwei Hauptsparten unterteilt. Im oberen Teil befindet sich der Vormittags- und im unteren Teil der Nachmittagsbereich. Beide sind in 12 Stunden aufgeteilt und können später durch Angabe von Zeiträumen durch Anwählen definiert werden können. Die belegten Bereiche stellen sich in diesem Fall blau dar. Durch das Definieren von Terminen gibt die Übersicht grafisch Auskunft über Ereignisse in Vergangenheit und Zukunft. Auf einen Blick ist zu erkennen welche Stunden, oder Tage mit Terminen belegt sind und stellt somit eine Art Infografik dar, welche im Gesamten den Aktivitätsgrad des Users beschreibt.
Die einzelnen Tage können per Hand angewählt und bearbeitet werden, indem sie aus der Engine gezogen werden und Zeitfelder in ihrer Dauer durch Ziehen definiert werden können. Um Termine genauer beschreiben zu können, wurde für die Texteingabe eine Tastatur integriert, welche erst dann zum Vorschein kommen soll, wenn ein Tagesfeld aus dem Bereich der Engine gezogen wird.
]]>
Neben dem Definieren von Terminen war es zu überlegen, welche Features der Organizer im Hinblick auf das Medium Meta-Table und vorallem auf den Organizer im Unerschied zu anderen noch beinhalten könnte. Wichtig erschien hierbei die Anbindung an das Internet und die damit verbundene Vernetzung von Kontaktdaten und deren Synchronisation und Kommunikationsfunktionen wie Mail, Telefon, Netzwerke, GPS etc..
Zur Erstellung von Kontaktdaten dient hier ein Formular in Form einer Visitenkarte. Sie besteht aus einem Avatar, der, wenn er aus dem Bereich des Memoport gezogen wird, zur Detailansicht des Kontaktes wechselt.
Die Bereiche der Visitenkarte lassen sich separat anwählen und beinhalten 2 Kontaktvariationen. Blau steht für geschäftliche und grün für private Kontakte. Zudem ist es möglich Daten einzuspeisen, welche später auf dem Table synchronisiert, bzw. ausgetauscht werden können. Als Eingabhilfe dient hier wieder die Tastatur, welche erst dann erscheint, wenn ein bestimmter Bereich auf der Visitenkarte ausgewählt wurde.
]]>
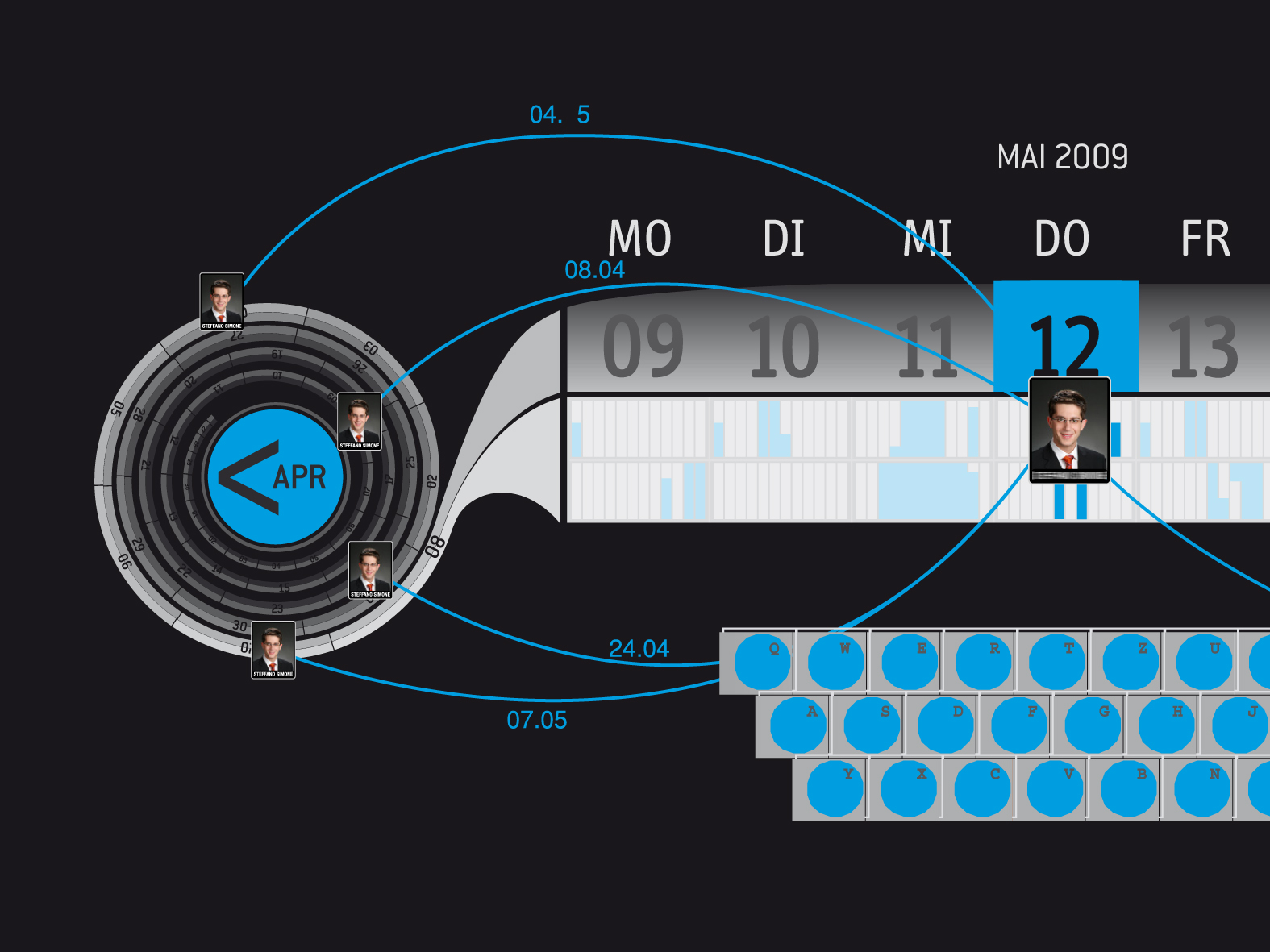
Ist eine Visitenkarte eingespeisst, kann sie nun auf jeden beliebigen Tag übertragen werden. Der Organizer beinhaltet zudem die
Funktion, dass er jegliche eingetragene Termine mit der jeweiligen Person anzeigt und ist somit gleichzeitig eine Art Verlaufsprotokoll.
Die Termine lassen sich ähnlich der Visitenkarte generieren. Ein Tag kann einzeln herausgezogen und in den vorgesehenen Feldern individuell bearbeitet werden. Der Memoport gibt automatisch den Tag und die Anzahl der noch ausstehenden Termine mit der jeweiligen Person an. Auch hier ist es möglich mit der verabredeten Person umgehend per Telefon, Mail, oder Messenger in Kontakt zu treten.
]]>
Der Prototyp wurde mit Actionscript 3 programmiert. Die Schwierigkeit bestand darin die Timeline dynamisch zu gestalten. In den blauen Teilen der Spule kann mit links zurück und mit rechts vorgespult werden.
Die Zeitleiste ist zudem skalierbar und kann bis zu drei Tagen geschrumpft und bis zu einem Monat aufgezogen werden.

MusicTable - ist ein interaktiver Tisch der mit dem Ziel konzipiert wurde, Kindern und musikalisch Interessierten, klassische Notation verständlich zu machen. Noten zu generieren und abzuspielen steht im Mittelpunkt der Interaktion. Die Zusammenhänge zwischen den Positionen der Noten auf den jeweiligen Notenzeilen und deren akustischer Wiedergabe in der Tonhöhe sollen durch Interaktion auf dem Table spielerisch erfahrbar werden. Der differenzierte Klang der Instrumente wird durch Auflage von unterschiedlichen Fiducials definiert, welche den Instrumenten zugeordnet sind.
Zur Veranschaulichung der Funktionsweise habe ich ein Video des MusicTables auf vimeo gestellt.
]]>