Abstract
Nach der ausführlichen Evaluation des vorhanden PRTR-Webportals galt es die festgehaltenen Optimierungsempfehlungen samt unseres Corporate Designs auf Webdesign-Entwürfe anzuwenden. Die finalen Entwürfe zeigen (neben der Erschaffung eines Look & Feel durch die Anwendung des Corporate Designs) die Vereinfachung der Navigationsstruktur, die veränderte Position der Suchfunktion, die verbesserte Aufbereitung von Textmaterial, sowie die leichtere Bedienbarkeit der Kartenfunktion durch das Re-Design der Industriezweig-Icons.
Neue Sitemap
Oberstes Ziel der Optimierung der bisherigen PRTR-Website war, die Navigationsstruktur zu vereinfachen und für Jedermann verständlich zu machen. Wir reduzierten die Anzahl der bisherigen Punkte der Hauptnavigation deutlich und vereinfachten das Wording, damit die Navigation allgemeinverständlicher wird. Die neue Sitemap kann man in folgender PDF betrachten: Sitemap [PDF, 483 KB]
Erste Layout-Entwürfe




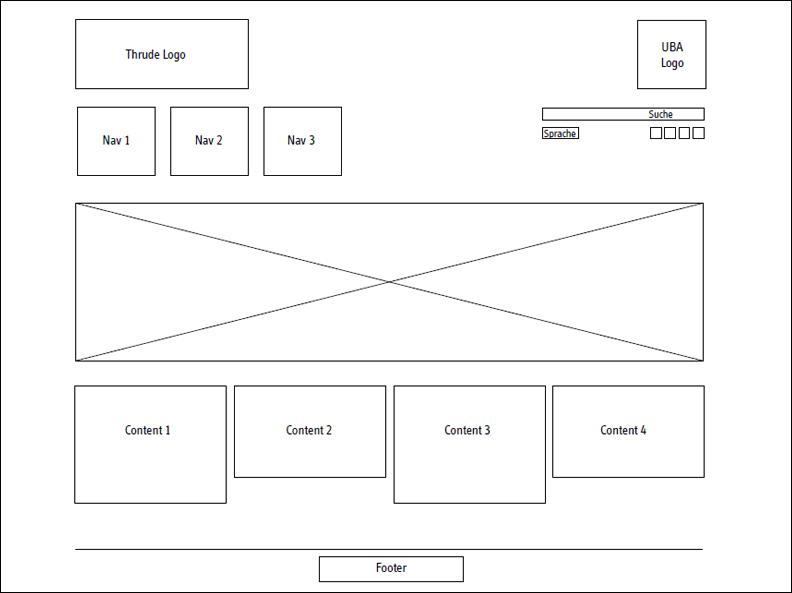
Wireframe-Entwurf und Interaktionskonzept
 Der Wireframe-Entwurf zeigt die Aufteilung der Seite und die Platzierung der wichtigsten Elemente. Das Interaktionskonzept soll folgendermaßen funktionieren:
Der Wireframe-Entwurf zeigt die Aufteilung der Seite und die Platzierung der wichtigsten Elemente. Das Interaktionskonzept soll folgendermaßen funktionieren:
Die Navigation baut sich aus drei Containern auf. Der erste Container ist immer sichtbar, er enthält die Hauptnavigation. Erst beim Überfahren per Maus, erscheinen an der Stelle des zweiten Conatiners die jeweiligen Untermenü-Punkte. Falls notwendig, geschieht das selbe mit einem drittem Container (siehe zweites Beispiel der finalen Entwürfe). Auf diese Weise erscheint die Startseite zunächst aufgeräumt und verwirrt nicht mit zu vielen Navigationspunkten auf den ersten Blick. Zum anderen ist die Navigation beim Benutzen jedoch immer vollständig sichtbar und macht eine zusätzliche Breadcrump-Zeile zur besseren Orientierung unnötig (schafft eine bessere Benutzerführung).
Die Suchfunktion befindet sich für die intuitivere Bedienung des Portals nun Rechts von der Navigation. Gleich darunter befinden sich Bedienelemente wie Sprachauswahl, Druckfunktion, RSS-Feed-Button, eine Hilfe-Funktion, sowie Buttons zur Schriftskalierung (Elemente zur Gewährleistung der Barrierefreiheit).
Im Footer-Bereich befinden sich Service-Elemente wie Impressum, Kontakt, Sitemap und Newsletter, welche thematisch nicht in die Hauptnavigation eingeordnet werden und so leichter zu finden sind.
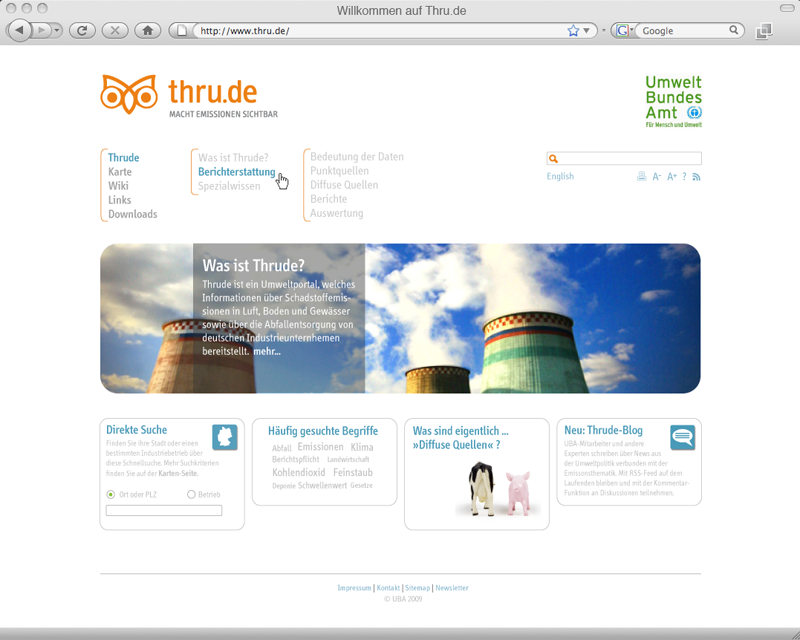
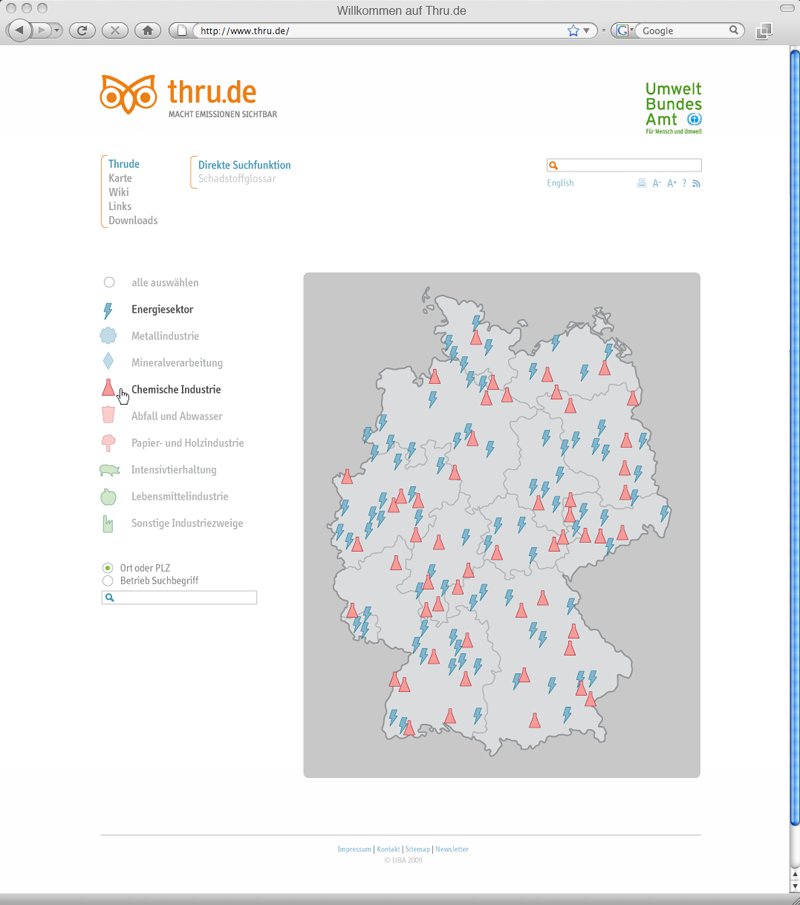
Webdesign (Finale Entwürfe)
Die finalen Webdesign-Entwürfe zeigen in Form der Startseite, einer Seite mit einem längerem Text-Artikel und der Karten-Seite, wie wir die nach der Evaluation festgelegten Optimierungsempfehlungen umsetzten würden und wie wir uns in Verbindung mit unserm Thru.de-Corporate Design das neue Gesicht des PRTR vorstellen.



Icon Design
![]()
Beim Icon-Re-Design für das PRTR kam es darauf an, die Icons so zu gestalten, dass ihre Bedeutung einfacher erfassbar wird und sich die einzelnen Zeichen (vor allem in der äußeren Form) besser unterscheiden. Neben den eindeutigeren Formen teilten wir die Icons auerdem in drei farblich getrennte Gruppen. Die blaue Gruppe enthält (von links nach rechts) die Industriezweige “Energiesektor”, “Metallindustrie” und “Mineralverarbeitung”. Die rote Gruppe umfasst “Chemische Industrie”, “Abfall und Abwasser” sowie “Papier- und Holzindustrie”. Die grünen Icons stehen für “Intensivtierhaltung”, “Lebensmittelindustrie” und “Sonstige Industriezweige”.

